Mudanças entre as edições de "Como configurar moderacao no facebook"
Ir para navegação
Ir para pesquisar
| (2 revisões intermediárias pelo mesmo usuário não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
'''1)''' Primeiro, é necessário criar um aplicativo para site no facebook, conforme o link: | '''1)''' Primeiro, é necessário criar um aplicativo para site no facebook, conforme o link: | ||
<nowiki> | |||
https://developers.facebook.com/ | https://developers.facebook.com/ | ||
</nowiki> | |||
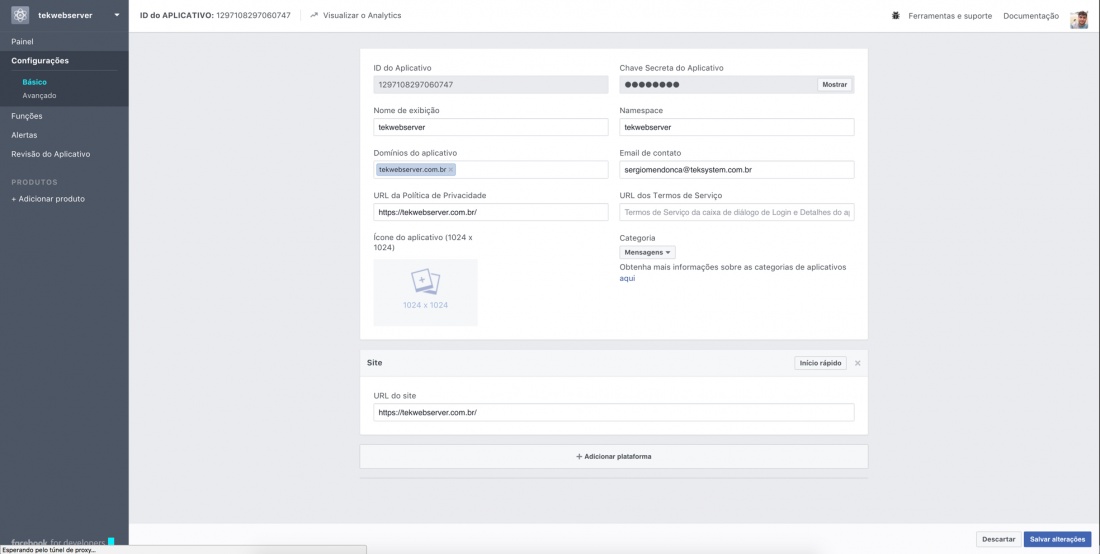
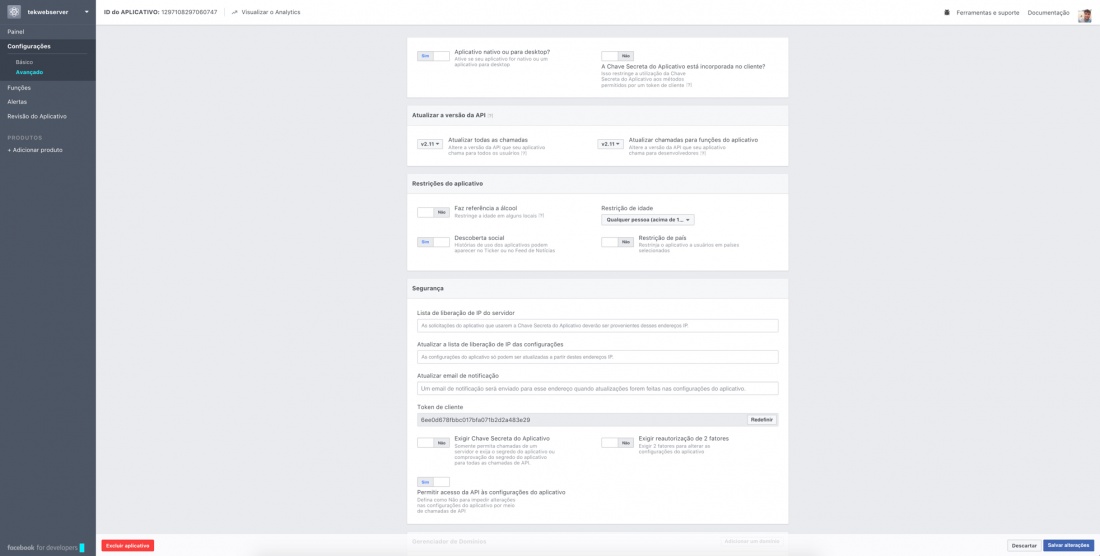
Após a criacao, configure-o vide imagens abaixo: | Após a criacao, configure-o vide imagens abaixo: | ||
| Linha 19: | Linha 20: | ||
Codigo: | Codigo: | ||
<nowiki> | |||
$loja_escolhida = $_SERVER['HTTP_HOST']; | $loja_escolhida = $_SERVER['HTTP_HOST']; | ||
$loja_escolhida = (string)$loja_escolhida; | $loja_escolhida = (string)$loja_escolhida; | ||
| Linha 29: | Linha 30: | ||
return (strpos($nomeLoja, $subString) !== false); | return (strpos($nomeLoja, $subString) !== false); | ||
} | } | ||
</nowiki> | |||
'''Nota: 1297108297060747 é o APPID.''' | '''Nota: 1297108297060747 é o APPID.''' | ||
'''3)''' Crie um bloco para inserir o aplicativo do facebook de codigo: | '''3)''' Crie um bloco para inserir o aplicativo do facebook de codigo: | ||
<nowiki> | |||
<div id="fb-root"></div> | <div id="fb-root"></div> | ||
<script>(function(d, s, id) { | <script>(function(d, s, id) { | ||
| Linha 43: | Linha 45: | ||
}(document, 'script', 'facebook-jssdk'));</script> | }(document, 'script', 'facebook-jssdk'));</script> | ||
<div id="comentarioFacebook" class="fb-comments" data-href="" data-width="100%" data-numposts="5"></div> | <div id="comentarioFacebook" class="fb-comments" data-href="" data-width="100%" data-numposts="5"></div> | ||
<script type="text/javascript" xml="space"> | <script type="text/javascript" xml="space"> | ||
| Linha 59: | Linha 60: | ||
'''4)''' Caso tenha duvida, utilize o depurador: | '''4)''' Caso tenha duvida, utilize o depurador: | ||
<nowiki> | |||
https://developers.facebook.com/tools/debug/sharing/? | https://developers.facebook.com/tools/debug/sharing/? | ||
</nowiki> | |||
Edição atual tal como às 20h18min de 22 de fevereiro de 2018
1) Primeiro, é necessário criar um aplicativo para site no facebook, conforme o link:
https://developers.facebook.com/
Após a criacao, configure-o vide imagens abaixo:
Nao se esqueca de ativá-lo!!!!
2) Insira mais uma loja no codigo que fica no caminho:
Caminho:
vendor/magento/module-catalog/view/frontend/templates/product/view/opengraph/general.phtml
Codigo:
$loja_escolhida = $_SERVER['HTTP_HOST'];
$loja_escolhida = (string)$loja_escolhida;
if(verificaUrl($loja_escolhida, 'tekwebserver' )) echo "<meta property='fb:app_id' content='1297108297060747' />";
// se precisar adicionar outra loja, coloque outro if.
function verificaUrl($nomeLoja, $subString){
return (strpos($nomeLoja, $subString) !== false);
}
Nota: 1297108297060747 é o APPID.
3) Crie um bloco para inserir o aplicativo do facebook de codigo:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.11&appId=1297108297060747';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div id="comentarioFacebook" class="fb-comments" data-href="" data-width="100%" data-numposts="5"></div>
<script type="text/javascript" xml="space">
document.getElementById("comentarioFacebook").setAttribute("data-href", window.location.href );
</script>
<div class="space-63-fb"></div>
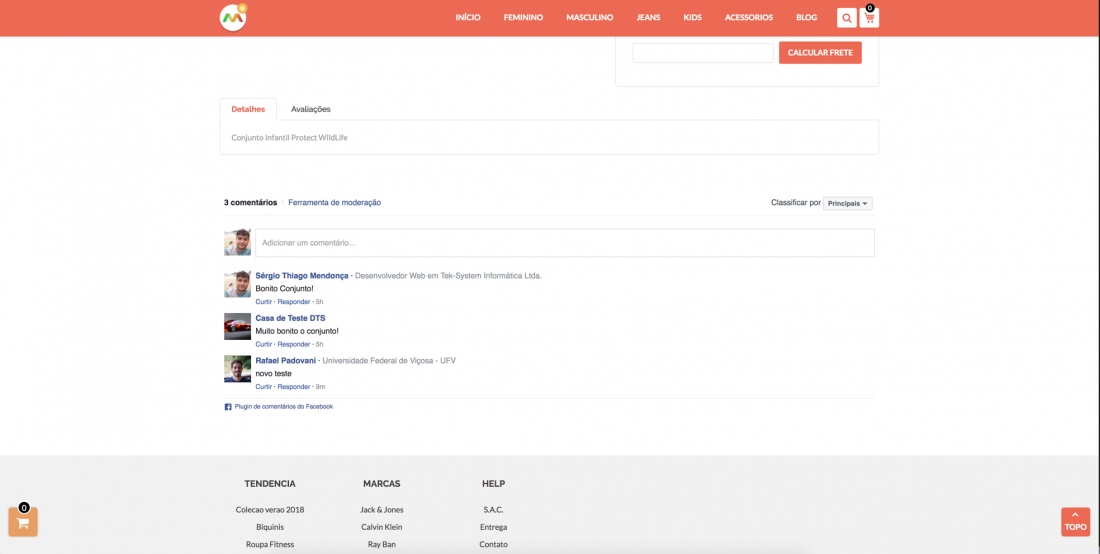
Aponte o bloco para onde desejar, lembrando que nosso exemplo foi feito para a pagina de produtos. Se quiser fazer em outra pagina, verifique se a metag criada está sendo exibida na pagina e todos as seguintes tags, tambem estao sendo exibidas:
4) Caso tenha duvida, utilize o depurador:
https://developers.facebook.com/tools/debug/sharing/?