Criando e adicionando blocos as paginas - magento
O bloco é um conjunto de codigos html, css e javascript que podem ser adicionados em qualquer pagina e local do sistema magento.
Nota: O css será alterado em customcss vide recomendacao do tema implantado e nao jogado no bloco
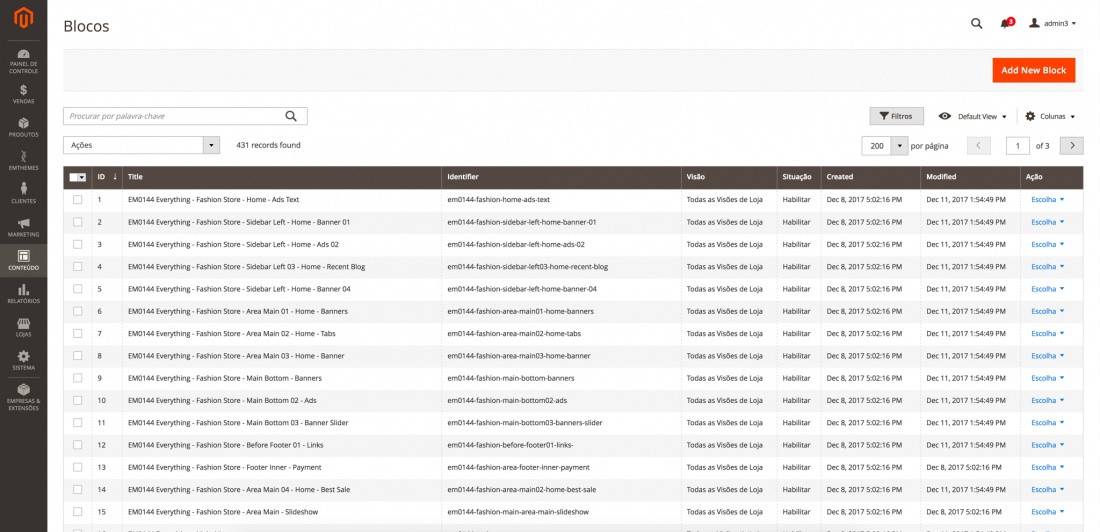
1) Vá em Content > Blocks e cadastre um novo bloco
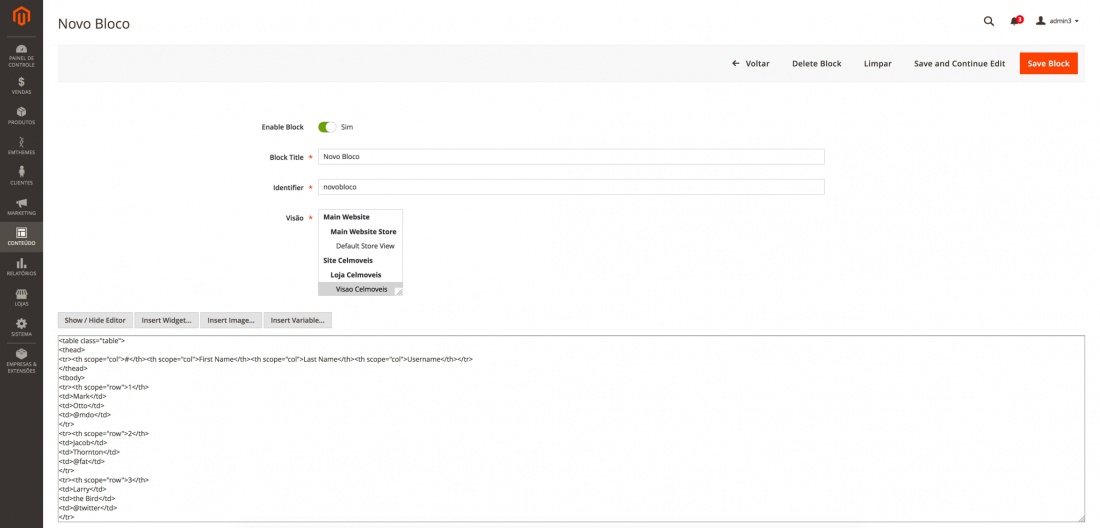
2) Informes os dados necessarios e insira o codigo (Nota: Apenas HTML e Javascript. Código PHP nao funciona aqui! O CSS deve ser inserido em customcss!)
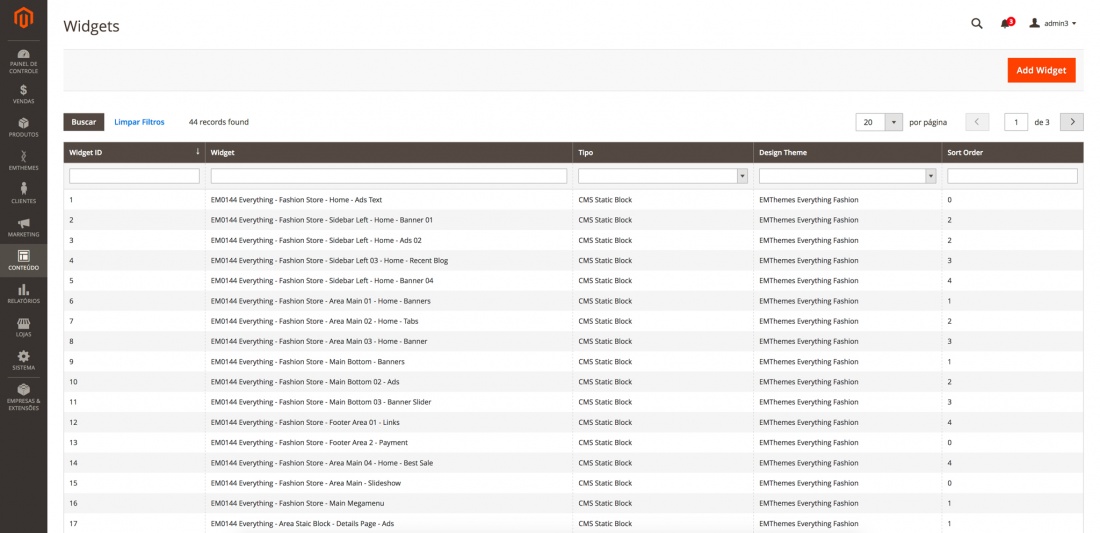
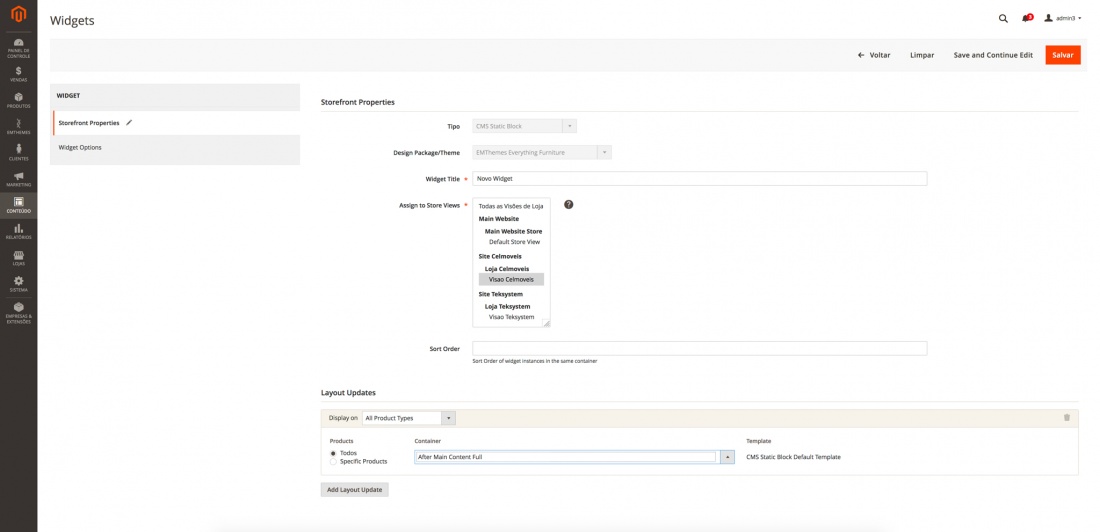
3) Nesta etapa é onde cadastramos um novo widget(De forma rapida, o widget serve para adicionar o bloco a uma das paginas do site)
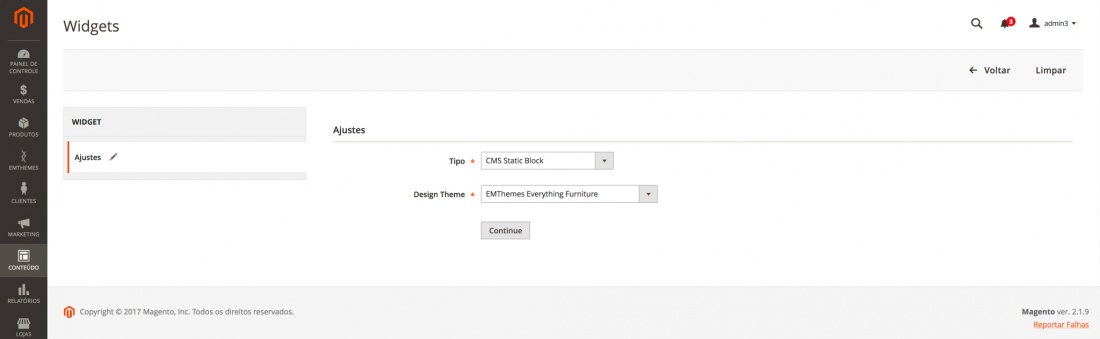
4) O tipo do bloco dever ser 'CMS Static Block', voce tambem deve escolher o tema no qual sera aplicado este bloco. Clique em continue
5) Informe a visao, a pagina e o local da pagina que o novo widget será implantado
6) Vincule este Widget a um bloco. (Lembrando que o bloco é onde está o codigo html/javascript e o widget é usado como ponte do bloco a onde o mesmo será implantado)
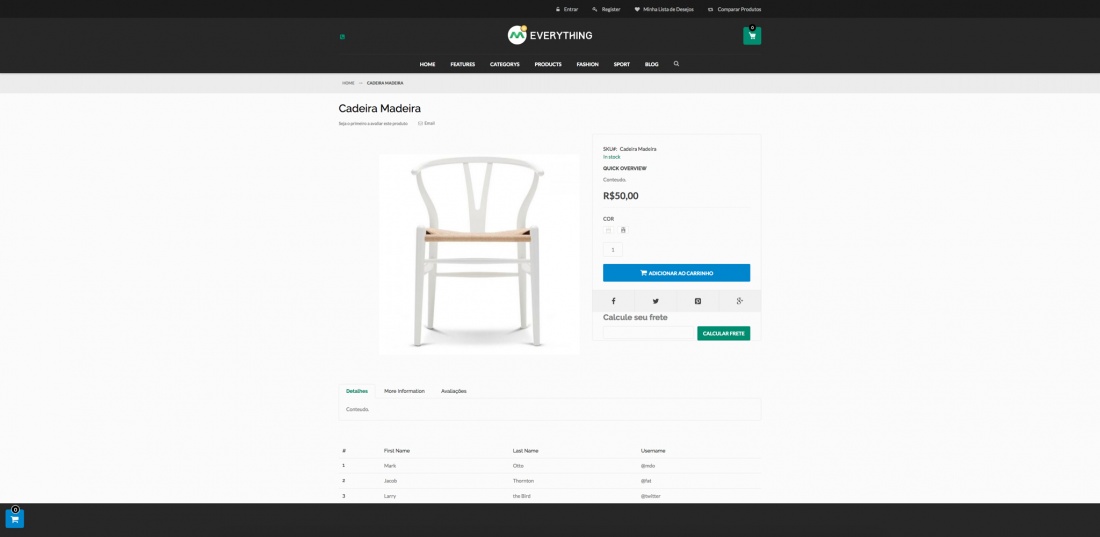
Obs: No exemplo citado acima, incluimos uma tabela em todas as paginas de produto, sim, sao várias paginas de um mesmo produto! Pagina virtual, pagina do produto simples!
O resultado pode ser observado em qualquer uma das paginas do produto, a mostrada abaixo, consiste na pagina simples do produto: