Como configurar moderacao no facebook
Revisão de 19h26min de 22 de fevereiro de 2018 por Sergio Mendonça (discussão | contribs)
1) Primeiro, é necessário criar um aplicativo para site no facebook, conforme o link:
https://developers.facebook.com/
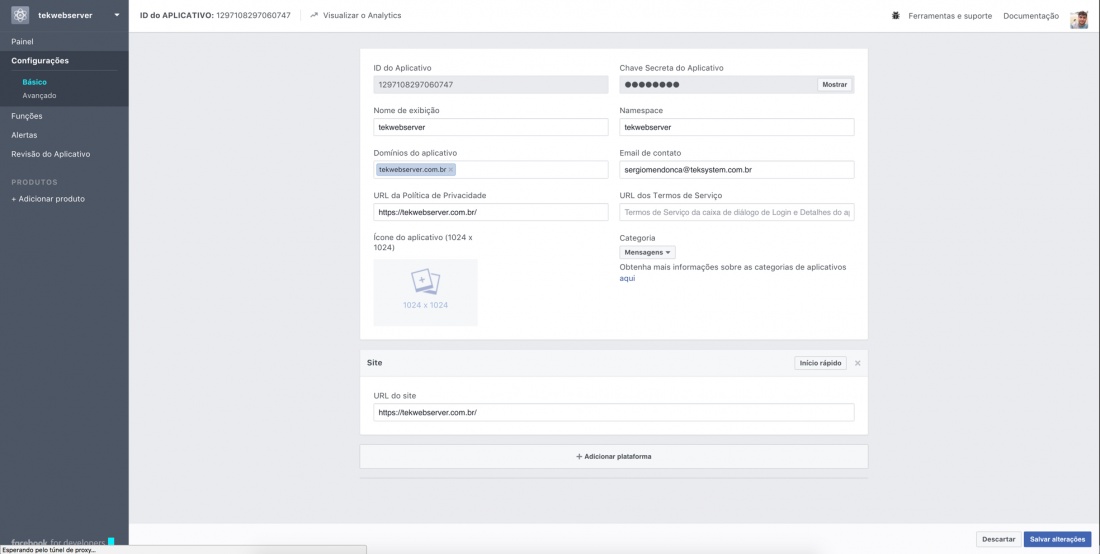
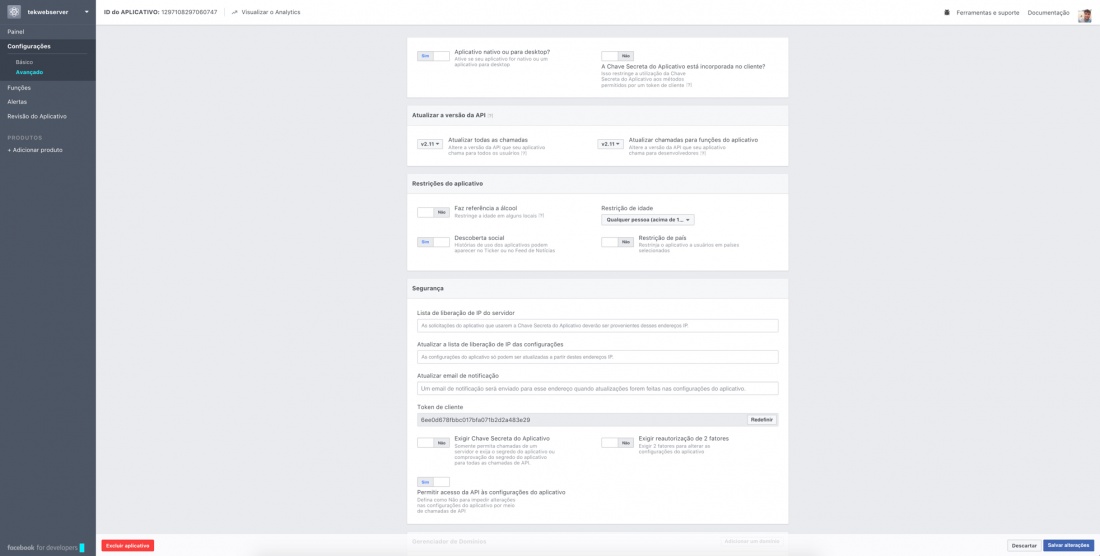
Após a criacao, configure-o vide imagens abaixo:
Nao se esqueca de ativá-lo!!!!
2) Insira mais uma loja no codigo que fica no caminho:
Caminho:
vendor/magento/module-catalog/view/frontend/templates/product/view/opengraph/general.phtml
Codigo:
$loja_escolhida = $_SERVER['HTTP_HOST']; $loja_escolhida = (string)$loja_escolhida;
if(verificaUrl($loja_escolhida, 'tekwebserver' )) echo "<meta property='fb:app_id' content='1297108297060747' />"; // se precisar adicionar outra loja, coloque outro if.
function verificaUrl($nomeLoja, $subString){
return (strpos($nomeLoja, $subString) !== false);
}
Nota: 1297108297060747 é o APPID.
3) Crie um bloco para inserir o aplicativo do facebook de codigo:
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.11&appId=1297108297060747';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
CLIQUE EM EDITAR PARA PEGAR A DIV QUE ESTA AQUI - INICIO
<div id="comentarioFacebook" class="fb-comments" data-href="" data-width="100%" data-numposts="5"></div>
<script type="text/javascript" xml="space">
document.getElementById("comentarioFacebook").setAttribute("data-href", window.location.href );
</script>
<div class="space-63-fb"></div>
CLIQUE EM EDITAR PARA PEGAR A DIV QUE ESTA AQUI - FIM
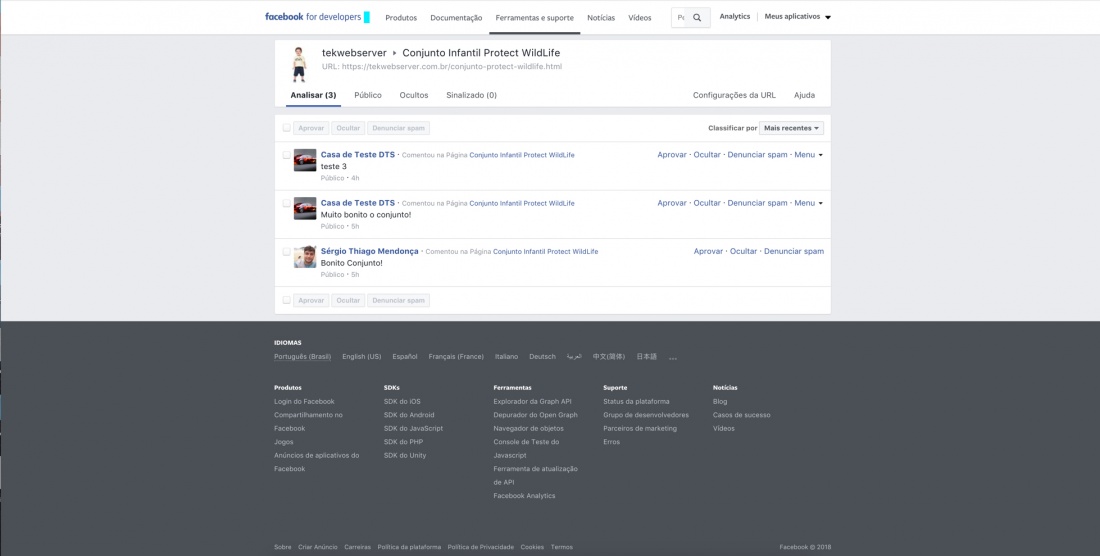
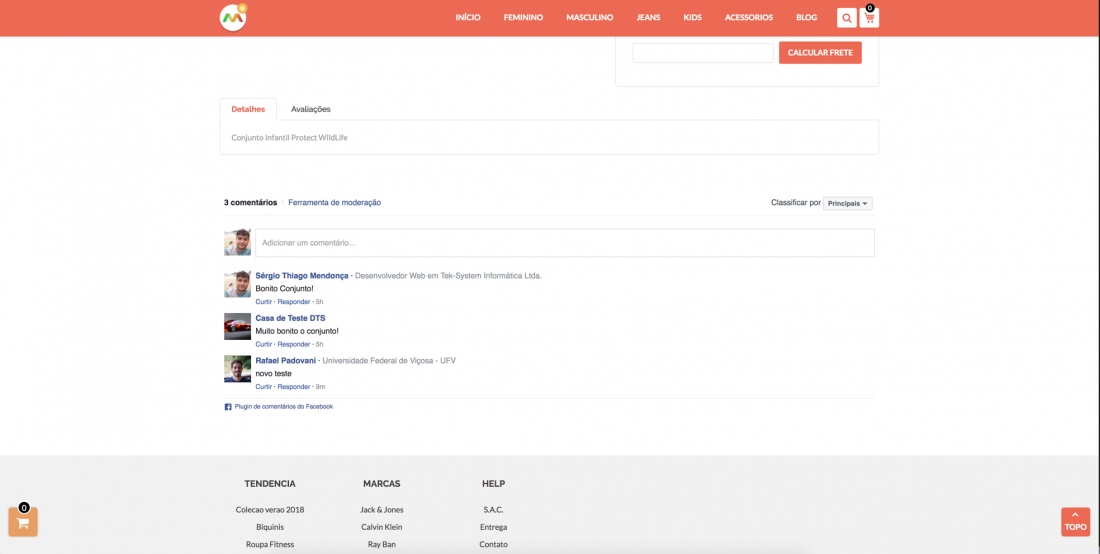
Aponte o bloco para onde desejar, lembrando que nosso exemplo foi feito para a pagina de produtos. Se quiser fazer em outra pagina, verifique se a metag criada está sendo exibida na pagina e todos as seguintes tags, tambem estao sendo exibidas:
4) Caso tenha duvida, utilize o depurador:
https://developers.facebook.com/tools/debug/sharing/?